How do I get Java for Mobile device?
Java capability for mobile devices is generally integrated by the device manufacturers. It is NOT available for download or installation by consumers. You need to check with your device manufacturer about availability of this technology in your device.
Some PDAs (Blackberry, Palm), tablets (iPad, Android, Windows Surface RT), smart phones (iPhone, Android), gaming consoles (Nintendo Wii), MP3/MP4 players (iPod), and other personal mobile devices do not support the Java plug-in. See your device manufacturer's website to determine if Java is available for your specific device.
Windows Surface RT: Surface tablets using the Windows RT operating system do not support the Java plug-in. Java being a desktop program cannot be installed as it is not available in the Windows Store.
Developers should refer to the Oracle Technology Network (OTN) for more information about developing Java applications for mobile devices. Java for mobile devices relies on the Java Platform, Micro Edition (Java ME), which provides a robust, flexible environment for applications running on mobile and other embedded devices: mobile phones, personal digital assistants (PDAs), TV set-top boxes, and printers. Java ME includes flexible user interfaces, robust security, built-in network protocols, and support for networked and offline applications that can be downloaded dynamically. Applications based on Java ME are portable across many devices, yet leverage each device's native capabilities.
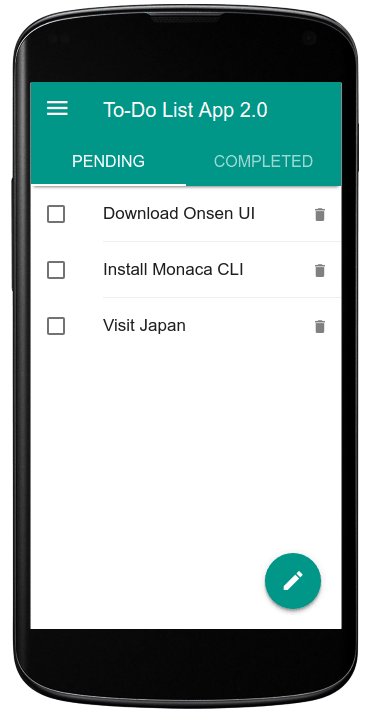
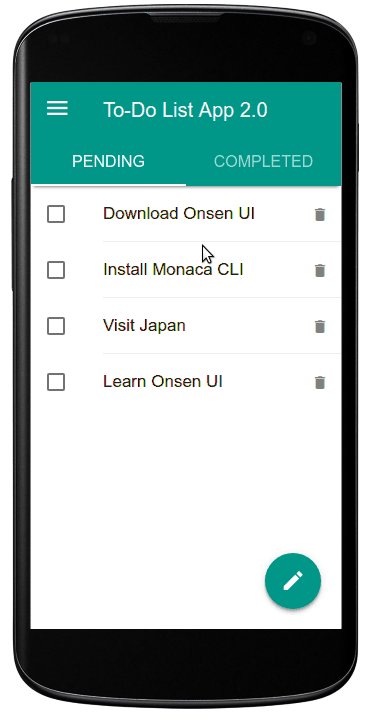
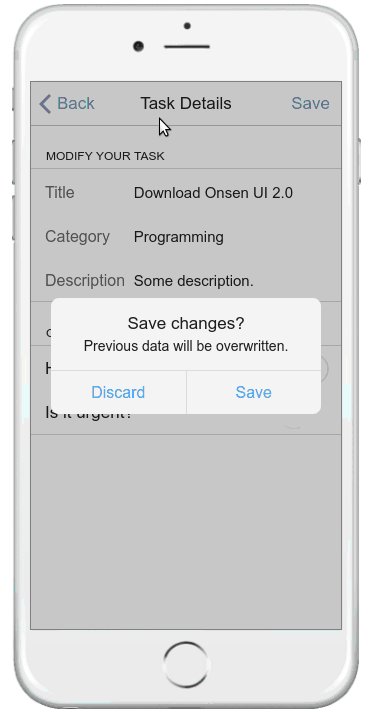
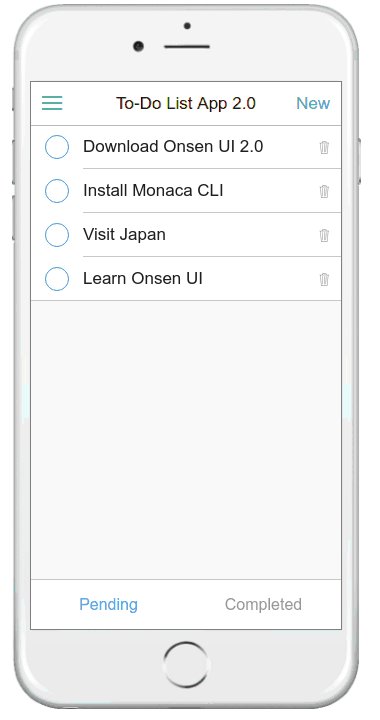
Most of us are truly unfamiliar with mobile application development; it is a different story. Mobile applications for ios and android using a different programming language to build native mobile applications. But these days it is possible to create mobile applications using HTML, CSS, and Javascript. Free, open source mobile framework. Build truly native iOS and Android mobile apps. Get 100% native API access with JavaScript, TypeScript, Vue.js, or Angular.
MORE TECHNICAL INFORMATIONLooking for more information on Java Embedded technologies? Go to the OTN Java Embedded page.
You might also be interested in:
- How do I get Java for Embedded Devices?
By Mike Rohde
Desktop-as-a-Service Designed for Any Cloud ? Nutanix Frame

This is the last installment of a four-part series that covers how to transform your website into a mobile site. Part two covered media queries and a Joomla! extension for mobile devices. Part three discussed incorporating Google AdSense and analytics along with a discussion of mobile fonts. And this article will finish up with the best practices for coding in HTML5 and CSS3 for mobile sites. The first part discussed how to get started.
For examples, Here's the mobile site I made for my content site and here's the mobile site I made for a consulting firm.
Getting Started with the CSS
You should do the majority of your formatting in your CSS file. Because you are designing for mobile devices that will most likely be using Android or iOS, you will not have to put in considerations for Internet Explorer. With that said, feel free to use CSS3 at will. Here's the complete CSS code I used for my content mobile site:
h1 { font-family: 'Verdana', Arial, Helvetica, sans-serif; font-size:20px; }
h2 { font-family: 'Verdana', Arial, Helvetica, sans-serif; font-size:10px; }
p { font-family: 'Arial', Helvetica, sans-serif; }
ol { font-family: 'Arial', Helvetica, sans-serif; }
li { font-family: 'Arial', Helvetica, sans-serif; }
#container {
margin-left: auto;
margin-right: auto;
}
#backtomain {
vertical-align:text-middle;
text-align: center;
float: left;
width: 40px;
height: 40px;
background-color: #88B655;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
padding: 5px;
}
You might notice that I stuck with Verdana for the headers and Arial for the main font. I did choose to stay away from using a custom font since Orbitron was not supported on iOS and Android uses it's own font regardless.
I did create a #backtomain element, which is basically used to design a small button to be placed at the end of the article to allow visitors to go back to the main page. I purposely kept navigation to a minimum considering I did not want a full menu. Again, the point is to allow the visitor to read the content of the article, which is the main point of my content site.

Getting Started with the HTML
Making a mobile site will take you back to your roots of HTML. Forget about JavaScript, PHP and other such code. You want your mobile site to be lean, simple and -- most importantly -- fast. You don't want a bunch of code slowing the site down. Chances are your visitors will be using either 3G, or maybe WiFi at low signal strength. That's who you are coding the site for. Not the people with a strong WiFi or 4G signal. You're coding for the lowest common denominator. That's why you're not going to use large images as well.
First, declare your HTML5 doctype:
<!DOCTYPE html>
Pretty easy and simple, right?
Then the other basics such as the <head> and <title> tags:
<html>
<head>
<title>My Mobile Site</title>
Then within the <head> tag add in a viewport meta tag:
Download Javascript For Free
<meta name='viewport'>
The viewport meta tag was originally an Apple convention, but it has since been adopted by many others. In my personal testing, this bit of code did effect how the site looked on my iPhone (it's an older 3G model; not even the 3GS), but it did not effect how it looked on my HTC EVO. For best practices though, it's best to put it in.
After that comes the link to your stylesheet:
<link href='stylesheet.css' type='text/css' charset='utf-8'>
Then your Google Analytics code, if you so wish to track your traffic. Then close up your </head> tag and start on the <body>.
This is where you need to start trimming the fat of your site. All the extraneous stuff must go. Keep mostly just the important text. Add the title of your site as selectable type and not as an image. If the image is too big, then you'll ruin the design. Also keep in mind that you're going to be coding without tables (tables can also ruin your design; especially if it's too big).
I'll now provide the full HTML code for the front page of my mobile site:
<!DOCTYPE html>
<html>
<head>

<title>GoozerNation Mobile</title>
<meta name='viewport'>
<link href='gn-mobile.css' type='text/css' charset='utf-8'>
<script type='text/javascript'>
var _gaq = _gaq || [];
Javascript Download For Android Phones
_gaq.push(['_setAccount', 'UA-XXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' document.location.protocol ? 'https://ssl' : 'http://www') +
'.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body>
<img src='images/goozernation-logo-mobile.jpg' />
<h1>Most Recent Articles:</h1>
<p><a href='articles/m-not-enough-time-modern-games.htm'>There's Not Enough Time for Modern Games</a>
<! -- Then I list several more articles -- >
<script type='text/javascript'><! --
google_ad_client = 'ca-pub-xxxxxxxxx';
/* Mobile Ad */
google_ad_slot = 'xxxxxxx';
google_ad_width = 320;
google_ad_height = 50;
// -- >
</script>
Free Download For Javascript Software
<script type='text/javascript'
src='http://pagead2.googlesyndication.com/pagead/show_ads.js'>
</script>
</body>
</html>
Javascript Mobile Application Development
Conclusion
And there you have it! Creating a mobile site can be really very basic and does not have to be daunting at all. Just remember to keep it simple, stick to the main point of your site and that you can code with all the HTML5 and CSS3 that you want.
IT Solutions Builder TOP IT RESOURCES TO MOVE YOUR BUSINESS FORWARD